Features
Used on the logged-out version of the homepage to promote site features.
Default

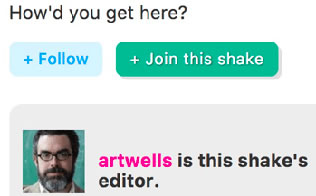
Follow Shakes Following
Easily find interesting people and topical group shakes. Follow them. Get all their images in one super smooth, easy to navigate stream.
<div class="feature">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/home-screenshot-friendshake.jpg"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">
Follow Shakes
<span
aria-hidden="true"
class="label label-success label-pastel label-tiny"
>Following</span
>
</h2>
<p class="feature--body">
Easily find interesting people and topical group shakes. Follow them. Get
all their images in one super smooth, easy to navigate stream.
</p>
</div>
</div>
Flipped

Create Shakes PRO
Pick a topic, any topic! Invite other MLTSHPers in to post and curate their submissions with one click.
<div class="feature feature--flipped">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/home-screenshot-createshake.jpg"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">
Create Shakes
<span
aria-hidden="true"
class="label label-warning label-pastel label-tiny"
>PRO</span
>
</h2>
<p class="feature--body">
Pick a topic, any topic! Invite other MLTSHPers in to post and curate
their submissions with one click.
</p>
</div>
</div>
Primary

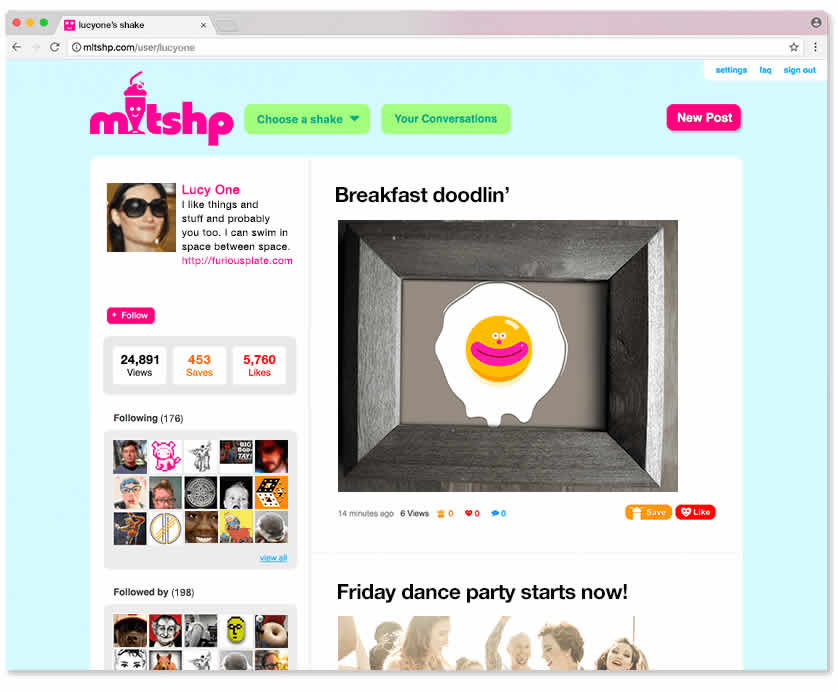
Save, Share & Discover
Easily save images from everywhere on the web. The silly ones, the sweet ones. The cool ones. The gross ones. Then share them with your friends and family. Learn more at our faq.
<div class="feature feature--primary">
<div class="feature--image">
<img
alt=""
width="419"
height="346"
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/home-screenshot.jpg"
/>
</div>
<div class="feature--content">
<h1 class="feature--title home-title">Save, Share & Discover</h1>
<div class="feature--body">
<p>
Easily save images from everywhere on the web. The silly ones, the sweet
ones. The cool ones. The gross ones. Then share them with your friends
and family. Learn more at our <a href="/faq">faq</a>.
</p>
<p class="feature--cta send-invitation">
<a class="btn btn-primary btn-shadow btn-large" href="#">Sign me up!</a>
</p>
</div>
</div>
</div>
Finale

100% Community Funded & Operated
MLTSHP charges a small membership fee to keep the spam out and the bills paid. No ads and only friendly robots. Our staff is entirely volunteers.
<div class="feature feature--flipped feature--finale community-funded">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/homepage-dude.svg"
width="89"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">100% Community Funded & Operated</h2>
<p class="feature--body">
MLTSHP charges a small membership fee to keep the spam out and the bills
paid. No ads and only friendly robots. Our staff is entirely volunteers.
</p>
</div>
</div>
FeatureList

 Click. Save. Done.
Click. Save. Done.
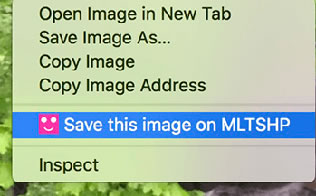
Use browser extensions to save with a simple right-click, or use our bookmarklet to highlight and save.

Follow Shakes Following
Easily find interesting people and topical group shakes. Follow them. Get all their images in one super smooth, easy to navigate stream.

Create Shakes PRO
Pick a topic, any topic! Invite other MLTSHPers in to post and curate their submissions with one click.

100% Community Funded & Operated
MLTSHP charges a small membership fee to keep the spam out and the bills paid. No ads and only friendly robots. Our staff is entirely volunteers.
<div class="feature-list">
<div class="feature">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/home-screenshot-dropdown.jpg"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">
<img
alt=""
src="https://mltshp-cdn.com/static/images/home-pointer.svg?v=b31751a7d3071e9fedbe129c0c3f4de7"
width="15"
height="21"
/>
Click. Save. Done.
</h2>
<p class="feature--body">
Use browser extensions to save with a simple right-click, or use our
bookmarklet to highlight and save.
</p>
</div>
</div>
<div class="feature save-heart-comment">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/home-screenshot-dashboard.jpg"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">
<img
alt="Save"
src="https://mltshp-cdn.com/static/images/home-piggy.svg"
width="25"
height="15"
/>,
<img
alt="Like"
src="https://mltshp-cdn.com/static/images/home-heart.svg"
width="20"
height="15"
/>
&
<img
alt="Comment"
src="https://mltshp-cdn.com/static/images/home-comment.svg"
width="19"
height="15"
/>
</h2>
<p class="feature--body">
Save, like & comment on your friends’ files. Then see all the saves,
likes & comments on your own files right when you sign in.
</p>
</div>
</div>
<div class="feature follow-shakes">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/home-screenshot-friendshake.jpg"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">
Follow Shakes
<span
aria-hidden="true"
class="label label-success label-pastel label-tiny"
>Following</span
>
</h2>
<p class="feature--body">
Easily find interesting people and topical group shakes. Follow them.
Get all their images in one super smooth, easy to navigate stream.
</p>
</div>
</div>
<div class="feature create-shakes">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/home-screenshot-createshake.jpg"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">
Create Shakes
<span
aria-hidden="true"
class="label label-warning label-pastel label-tiny"
>PRO</span
>
</h2>
<p class="feature--body">
Pick a topic, any topic! Invite other MLTSHPers in to post and curate
their submissions with one click.
</p>
</div>
</div>
<div class="feature feature--flipped feature--finale community-funded">
<div class="feature--image">
<img
alt=""
class="feature--image-media"
src="https://mltshp-cdn.com/static/images/homepage-dude.svg"
width="89"
/>
</div>
<div class="feature--content">
<h2 class="feature--title">100% Community Funded & Operated</h2>
<p class="feature--body">
MLTSHP charges a small membership fee to keep the spam out and the bills
paid. No ads and only friendly robots. Our staff is entirely volunteers.
</p>
</div>
</div>
</div>
Save, like & comment on your friends’ files. Then see all the saves, likes & comments on your own files right when you sign in.